Image SEO can help you save money, make your website load faster AND help your content show up higher in the search results. This post is full of the tips I wish someone had taught me back when I first started writing blogs.
What I'll cover
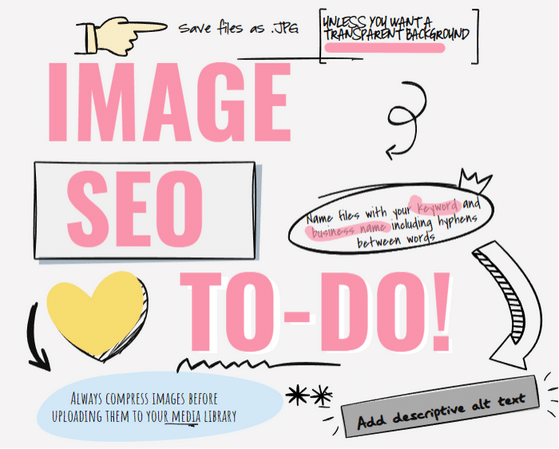
Key Takeaways for Image SEO

I get it. SEO can sound really overwhelming. That’s why it’s a good idea to get the hang of one tip at a time and once you’re doing it automatically you can master another. To me, that’s the simplest way to learn because you’re not making yourself feel boggle-eyed by trying to do too many things at once.
{Inserts encouraging statement so that you feel reassured} 🙂
Oh and by the way, Image SEO is easy, *anyone* can do it, no coding necessary, I promise! I’ve even made a quick video to help you – scroll down to watch.
How can image SEO save you money?
More than likely your website host charges you for the amount of storage space your website takes up on the server.
Think of it like a cheap airline – the more baggage you try and bring on board, the more you’re charged.
That’s why you might find yourself sitting on your carry-on bag trying to squish one more item in (or maybe that’s just me).
The same concept applies to the images on your website. You can compress your images so they take up less space in your media library.
Don’t forget to delete any images you aren’t actually using. This way you’ll avoid an unexpected, unnecessary bill.
How can image SEO improve your site speed?
If you don’t compress your images it can irritate visitors because the page or post will be very s-l-o-w to load. No one is going to wait around if they could have boiled a kettle in the time it takes for your site’s content to display. Search engines track metrics like visitors clicking away from your site and you could be penalised, damaging your ranking in the search results.
What is image SEO?
Image SEO is all about using the right file format, sizing your images correctly, adding captions, naming your images, deleting images you’re not using and adding text for screenreaders. It’s not about stuffing in keywords for the sake of it – run a mile if you hear anyone advising that.
You are improving the user experience by following a few simple steps. The first couple of times you might have to think about it, but after that, it will just become a habit.
Choose the right file format
If you use Canva to create images for your website, more than likely you’re saving them as a png (because that’s the default suggested format) – not ideal.
Png files are very high quality, but they are usually a very large file size. You really only need to save files as .png if you need a transparent background, e.g. for a logo.
Most of the time .jpg images will be fine for your website. These images are less high resolution than .png, but take up a lot less space and will render well for your site visitors.
Name your files correctly
Stop downloading files called “untitled.png” from Canva and uploading them to your media library!
I’m not a mind-reader, but I’m willing to bet you’ve done this (…ask me how I know).
Instead, take the time to save your file as a relevant keyword for your page or post.
For example, for this post, I’ve saved one of my images as “image-seo.jpg”. Search engines can’t “read” what your image is about, so by making a minuscule extra effort you can help boost the visibility of your page or post.
Tip: use hyphens between words when naming your files (and avoid confusing hyphens with underscores or the impact will be meaningless).
If you like, you can add your business name to any image file name you can create if you think users may be searching for you by your brand name.
Video on Image SEO (only 4 minutes long)
Using tinypng for image SEO
Tinypng is a magical tool (or at least it feels like it!) you need to know about. It can easily squish your images so that they take up less space on your website AND load faster for a better user experience.
All you have to do is upload your chosen image to tinypng and hit “download”. Yes, it takes a couple of extra minutes, but remember this can save you money AND help your site to get found online.
And if you’d like more tips on compressing photos or images using free tools, check out this post.
Add alt text
Alt text describes the image for search engines. But even more importantly, it’s really important for accessibility to let people using screenreaders know what the image is. Sometimes images don’t display correctly, so at least if you add alt text, the reader will have some context about what’s missing.
Let’s say you have written an article about mindful movement in school. Your alt text might be something like “children practising mindful movement in the classroom”.
A bad example of alt text would be “mindful movement” because it doesn’t really describe the image.
And if you’re wincing a bit while reading this because you’re worried that you haven’t bothered adding alt text up to now, don’t worry, you can go back and add it.
Use Captions
Image captions aren’t as essential as the other tips in this post, but because they display on the page or post, it’s no harm to add them as they can add visual interest or context for the reader.
Why use captions?
If someone is skimming or scanning your content to check if it’s worth their time to read it a caption can help to capture their attention.
Pro tip:
Make a habit of saving your images in the correct file format using an SEO-friendly title because it will save you time going back and tweaking them later!
And if you’re looking for more simple SEO tips I’ve got you covered.




As usual Marie…brilliant tips and in language that I can understand! Thank you!
Delighted to hear that Jean! I didn’t learn this for ages and it would have been SO HELPFUL if someone had just explained it to me. x